第 1 步 - 创建速度指针
在本教程的这一步骤中,您将学习将速度指针添加到仪表、调整其位置并使其反映您创建的属性的值的变化。
教程资产
本教程的起点资料是存储在 <KanziWorkspace>/Tutorials/Gauges/Assets 目录中的 Gauges.kzproj Kanzi Studio 工程文件。
<KanziWorkspace>/Tutorials/Gauges/Completed 目录包含本教程已完成的工程。
打开工程并添加速度指针
在本节中,您将打开工程,调整预览 (Preview) 并将速度指针添加到仪表。
要打开工程并添加速度指针:
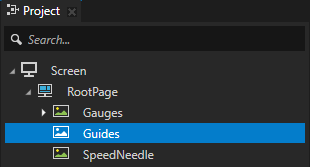
- 在 Kanzi Studio 中打开存储在 <KanziWorkspace>/Tutorials/Gauges/Assets 中的工程。
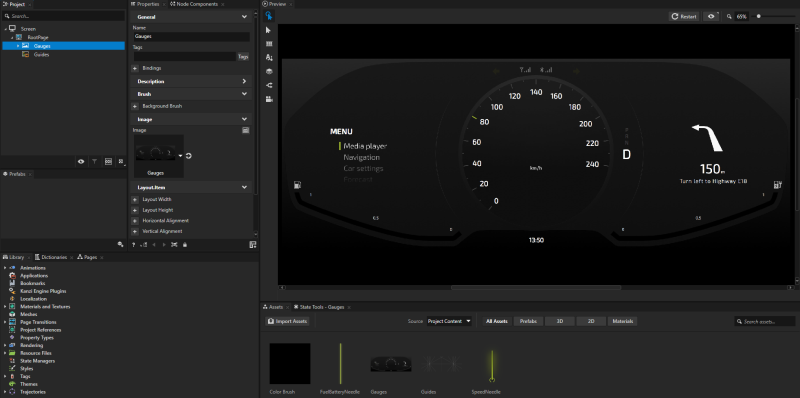
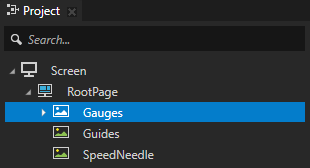
工程包含用作本教程中所有仪表的背景的Gauges 图像 (Image) 节点和可用于精确设置仪表中指针中心点的Guides 图像 (Image) 节点。
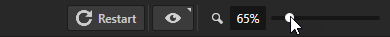
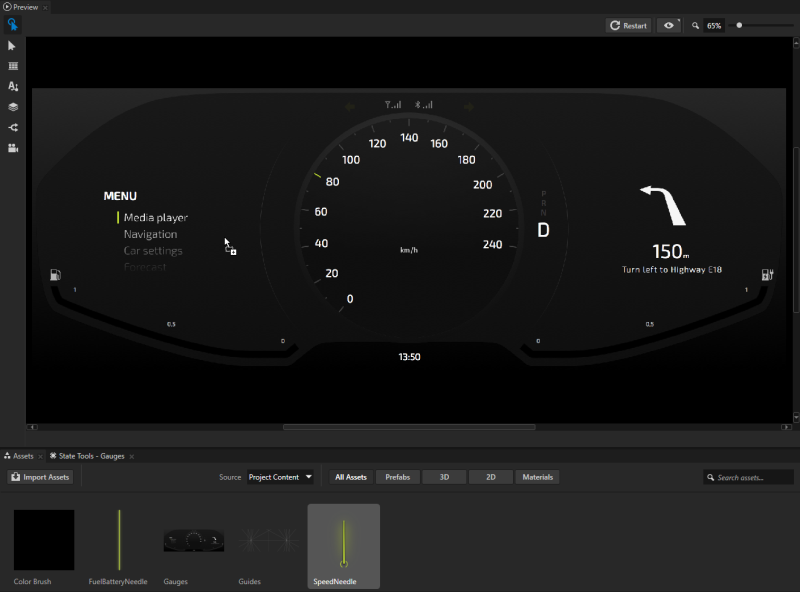
建议如果您在预览 (Preview) 中无法看到所有三个仪表,您可以调整预览 (Preview) 右上角的预览 (Preview) 缩放级别。

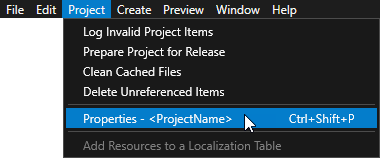
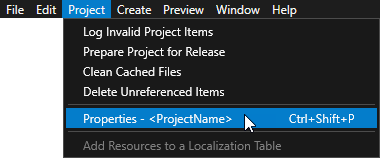
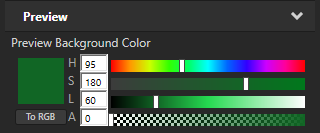
建议预览 (Preview) 的背景默认为黑色。如果想让内容从 预览 (Preview) 背景中突出出来,选择 > ,然后在 属性 (Properties) 中将 预览背景颜色 (Preview Background Color) 属性设置成想要的颜色。



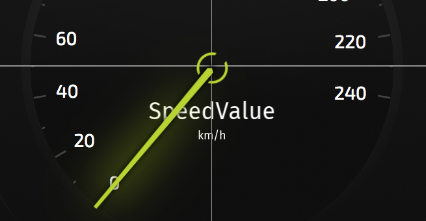
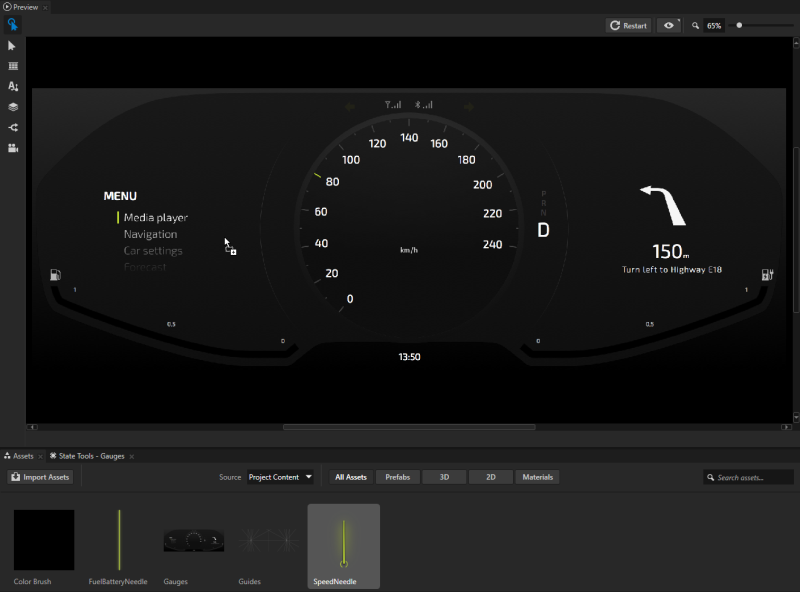
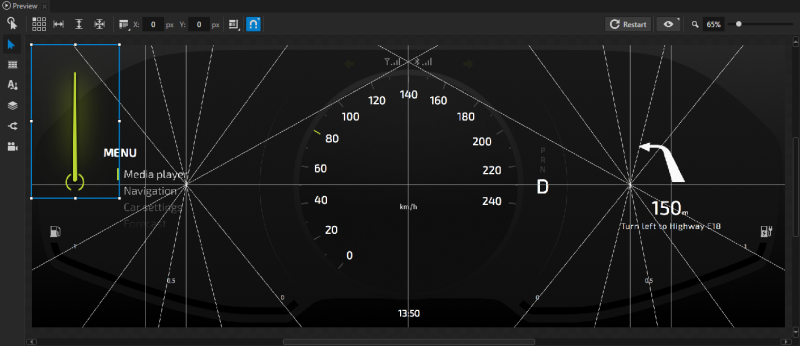
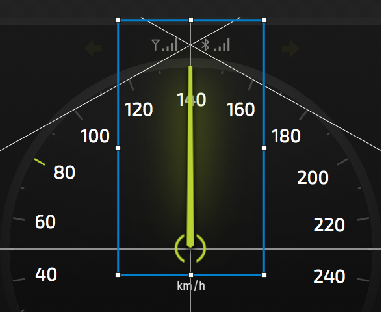
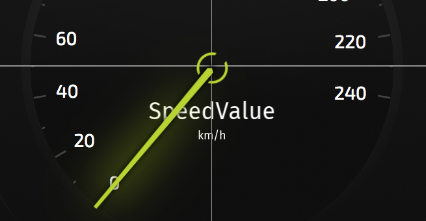
- 从 Kanzi Studio UI 底部的资产 (Assets) 拖动 SpeedNeedle 图像并将其放到预览 (Preview) 中的Gauges 上。
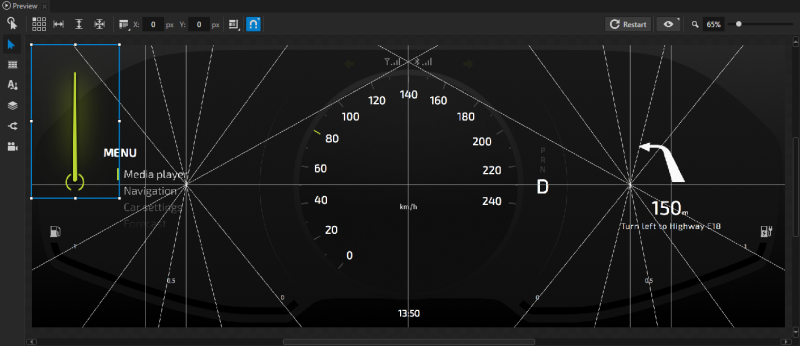
将图像从资产 (Assets) 拖动到预览 (Preview) 时,Kanzi Studio 将创建一个新的图像 (Image) 节点,显示您拖动的图像并将其放在屏幕的左上角。在下一节中,您将学习将 SpeedNeedle 节点放在其正确位置。

调整 SpeedNeedle 的位置
在 Kanzi Studio 中可以使用预览 (Preview) 工具调整预览 (Preview) 中的节点位置,或选中工程 (Project) 中的节点并调整属性 (Properties) 中的节点属性的值。在本节中,使用两种方法的组合。
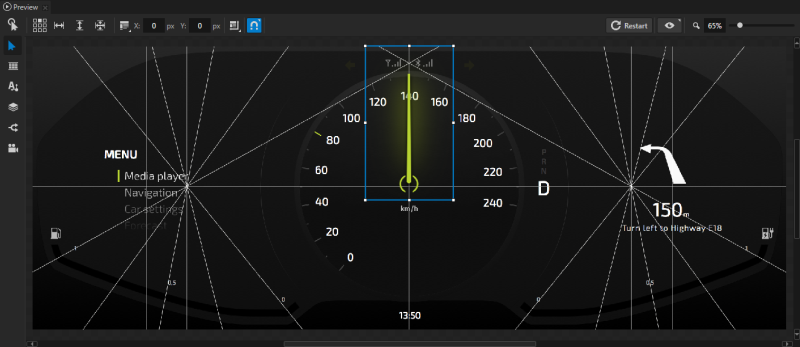
在本节中,您将学习将 SpeedNeedle 放在速度仪表中心并调整其初始位置,使其绕仪表中心正确旋转。
建议
要确保节点的精确位置,创建一个图像,画出界面中所有关键元素的确切位置。将参考线图像导入到工程中,并在定位节点时将其用作参考线。本教程中的工程会只包含图像。
要调整 SpeedNeedle 的位置:
- 在工程 (Project) 中选择Guides 节点并按下 Ctrl H 来显示您可以用来设置指针精确位置的参考线。



- 在预览 (Preview) 中使用节点工具 (Node tool)
 选择SpeedNeedle。
选择SpeedNeedle。

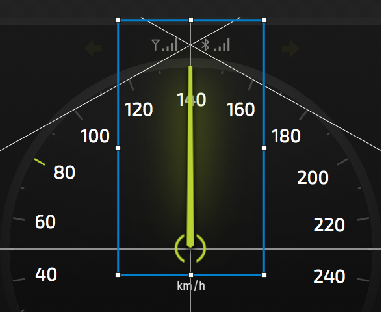
- 在节点工具 (Node tool) 中点击顶部中心方块
 将 SpeedNeedle 节点对齐到其父节点(RootPage节点)。
将 SpeedNeedle 节点对齐到其父节点(RootPage节点)。

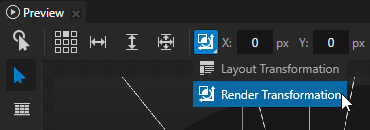
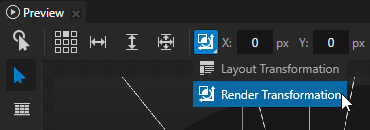
- 在节点工具 (Node tool) 中点击
 并选择渲染变换 (Render Transformation) 进行目标变换。
并选择渲染变换 (Render Transformation) 进行目标变换。
您可以通过以下方式应用变换:- 布局变换是在应用布局通道前对项进行变换。
- 渲染变换是在应用布局通道后、渲染前对项进行变换。
始终使用渲染变换 (Render Transformation),除非您知道必须要重新计算布局。

- 在 预览 (Preview) 中选择 节点工具 (Node tool)
 并点击
并点击  禁用对齐到节点和参考线。
禁用对齐到节点和参考线。
禁用对齐时,您可以使用节点工具 (Node tool) 在预览 (Preview) 中移动节点,使其不对齐到节点或参考线。
- 使用节点工具 (Node tool) 将指针底部正好放在Guides 中的十字准线顶部。
建议用节点工具 (Node tool) 拖动节点时按住 Shift 键,将沿着真正水平或垂直直线移动节点。

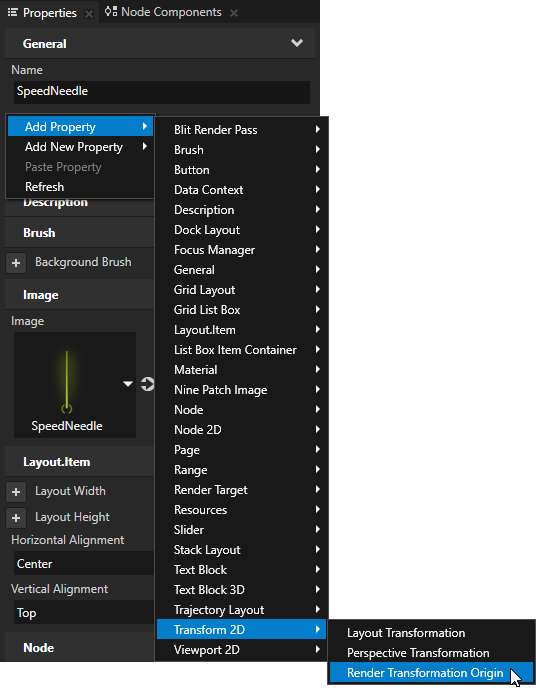
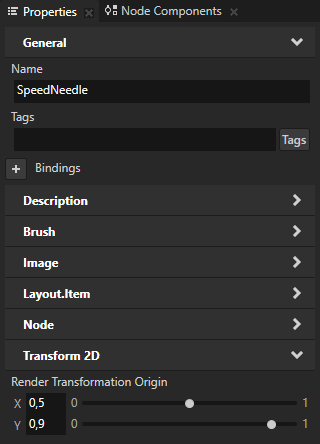
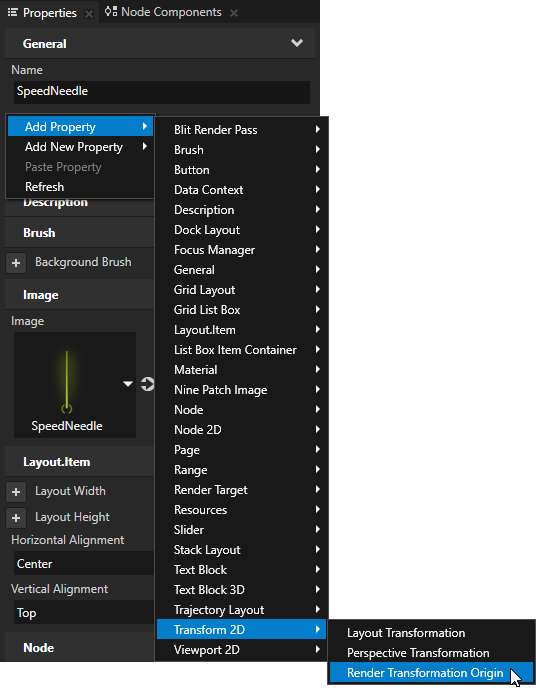
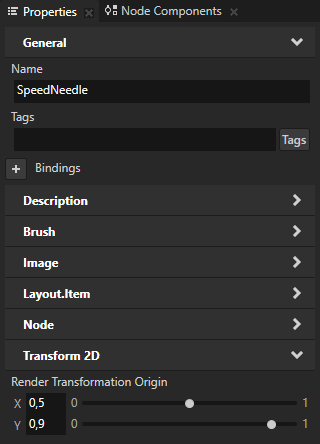
- 在工程 (Project) 中选择 SpeedNeedle,在属性 (Properties) 中右键点击,选择添加属性 (Add Property) > 2D 变换 (Transform 2D) > 渲染变换原点 (Render Transformation Origin) 并设置:在 Kanzi 中,所有 2D 节点的原点默认位于节点的左上角。 由于您要绕指针底部中心旋转指针,必须使用渲染变换原点 (Render Transformation Origin) 将中心点放在那里。



使用自定义属性控制 SpeedNeedle
属性提供了指定和检查节点的状态、外观和行为的手段。例如,属性可以定义颜色,指示按钮是否按下或指定项的对齐方式。在本节中,您将学习创建并使用自定义属性控制仪表中 SpeedNeedle 的位置。
在本节中,您将学习创建自定义属性类型并用其控制 SpeedNeedle 节点。
要使用自定义属性控制 SpeedNeedle 节点:
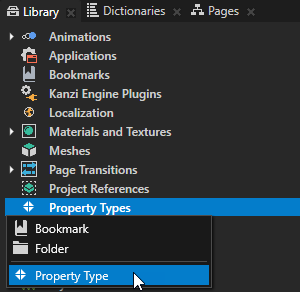
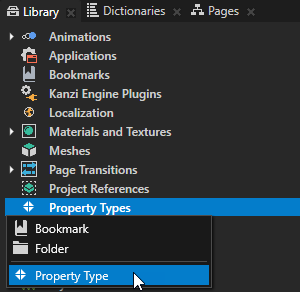
- 在素材库 (Library) 中,按下 Alt 并右键点击属性类型 (Property Types) 并选择 属性类型 (Property Type)。

属性类型编辑器 (Property Type Editor) 即会打开。
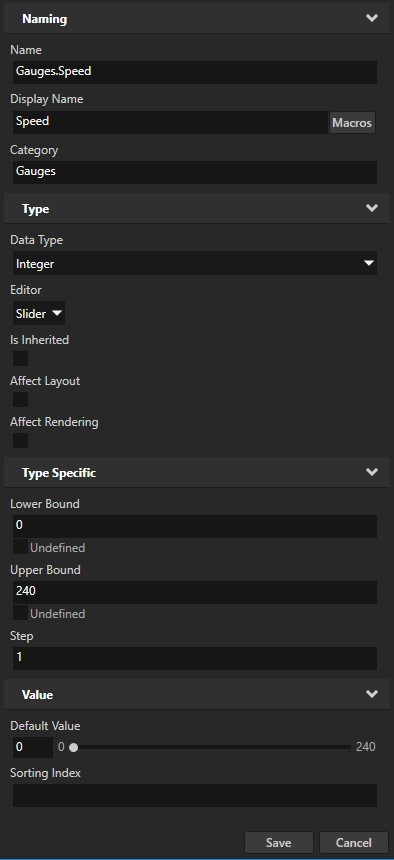
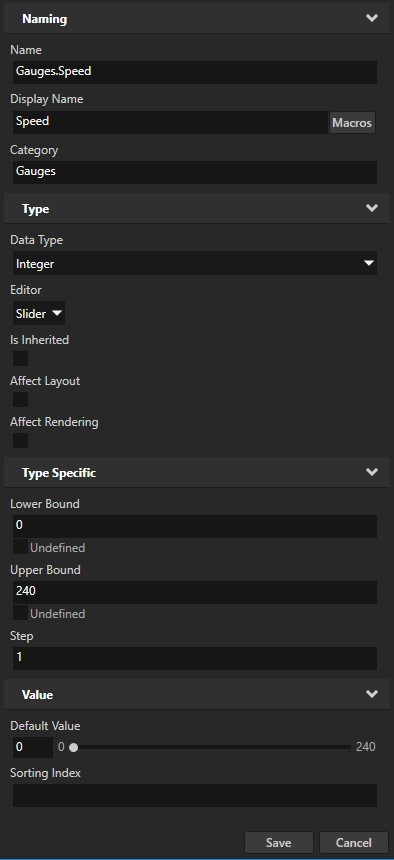
- 在属性类型编辑器 (Property Type Editor) 中设置:
- 名称 (Name) 为Gauges.Speed
- 显示名称 (Display Name) 为Speed
- 类别 (Category) 为Gauges
- 数据类型 (Data Type) 为整数 (Integer)
- 下界 (Lower Bound) 为 0
- 上界 (Upper Bound) 为 240
点击保存 (Save) 用您定义的属性创建一个属性类型。
使用自定义属性类型控制Gauges 节点中 SpeedNeedle 节点的位置。

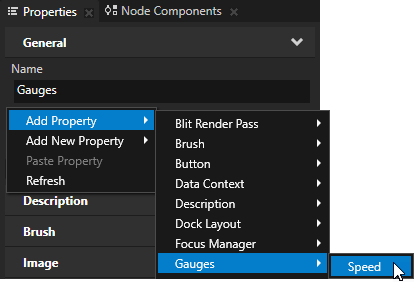
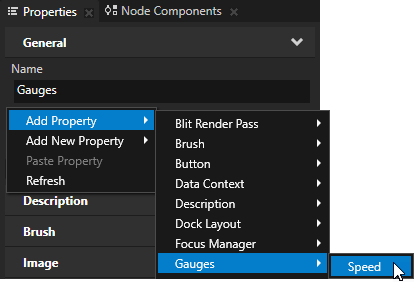
- 在工程 (Project) 中选择Gauges 节点,在属性 (Properties) 中右键点击并选择添加属性 (Add Property) > Gauges > Speed。


- 在工程 (Project) 中选择 SpeedNeedle 节点,在属性 (Properties) 中点击绑定 (Bindings) 属性旁的
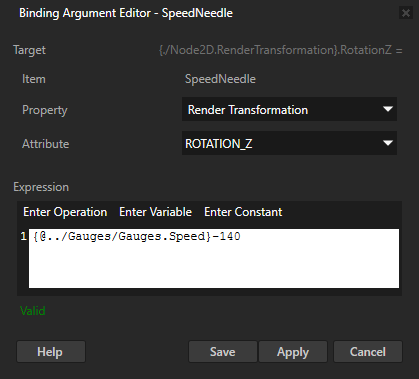
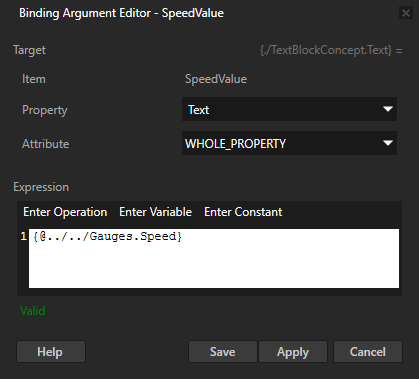
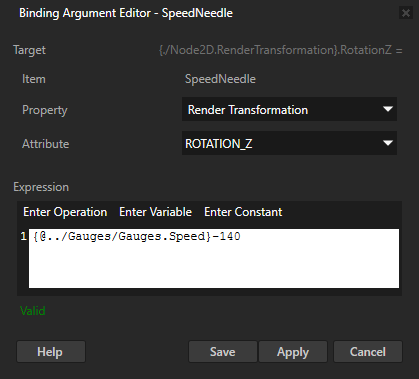
 ,添加绑定 (Bindings) 属性,并在绑定参数编辑器 (Binding Argument Editor) 中设置:点击保存 (Save)。
,添加绑定 (Bindings) 属性,并在绑定参数编辑器 (Binding Argument Editor) 中设置:点击保存 (Save)。
使用绑定,您可以通过您在上一步骤中添加到 Gauges 节点中的 Speed 属性,绕 z 轴旋转SpeedNeedle。


建议当您在绑定参数编辑器 (Binding Argument Editor) 中编写绑定表达式时,将节点及其属性添加到表达式的最快、最精确方法是将它们从属性 (Properties) 拖到绑定参数编辑器 (Binding Argument Editor) 中的表达式 (Expression) 编辑器中。
例如,要添加 Gauges 节点的 Speed 属性,在工程 (Project) 中选择 Gauges 节点,从属性 (Properties) 拖动 Speed 属性到绑定参数编辑器 (Binding Argument Editor) 中的表达式 (Expression) 字段。
现在可以通过调整 Gauges 节点中的 Speed 属性值旋转指针。
将当前速度显示为数值
在本节中,您将学习创建将当前速度显示为数值的节点。
要将当前速度显示为数值:
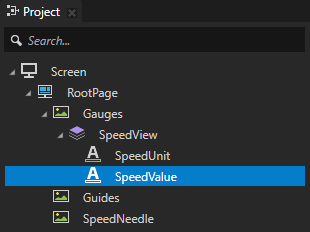
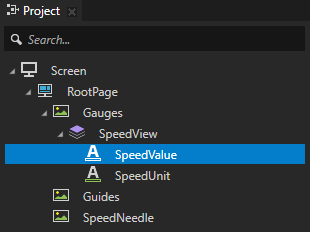
- 在工程 (Project) 中按下 Alt 并右键点击Gauges > SpeedView 节点,选择2D 文本块 (Text Block 2D) 并将节点命名为 SpeedValue。
SpeedView 是2D 堆栈布局 (Stack Layout 2D) 节点。堆栈布局 (Stack Layout) 节点将其子节点放在其方向 (Direction) 属性设置的轴上的堆栈中。SpeedView 包含显示速度单位的SpeedUnit 2D 文本块 (Text Block 2D) 节点。在本节中,您将学习使用刚创建的2D 文本块 (Text Block 2D) 节点显示SpeedNeedle 的当前值。

- 在工程 (Project) 中将 SpeedValue 节点移到 SpeedUnit 节点上方,在仪表中将速度值显示在速度单位上方。


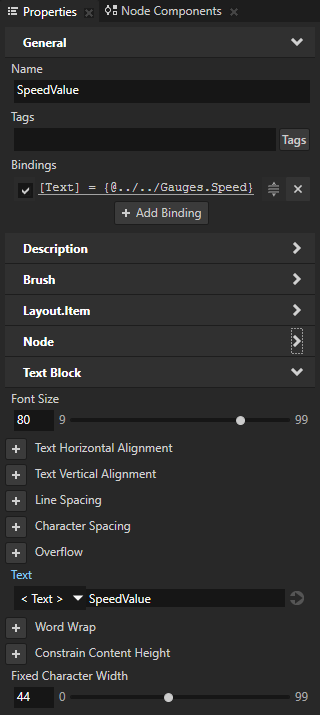
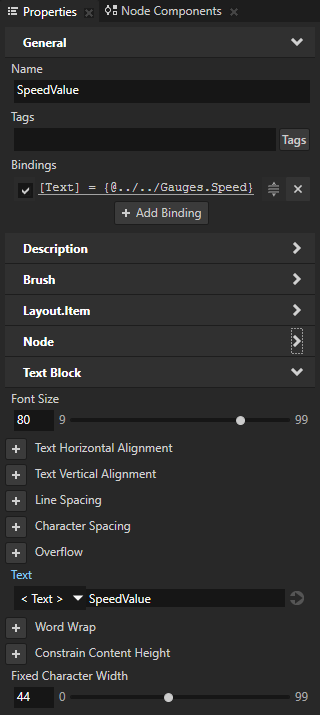
- 在工程 (Project) 中选择SpeedValue 节点并在属性 (Properties) 中添加和设置:
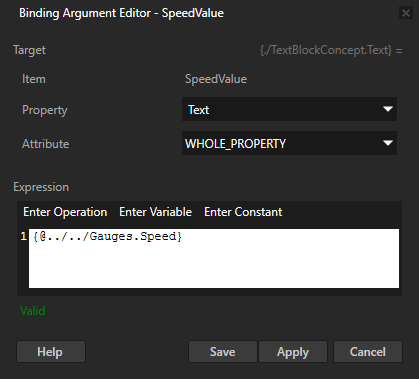
- 绑定 (Bindings) 属性,添加绑定并在绑定参数编辑器 (Binding Argument Editor) 中设置:
- 属性 (Property) 为文本 (Text)
- 表达式 (Expression) 为
{@../../Gauges.Speed}使用绑定,您可以在SpeedValue 节点中显示 Gauges.Speed 属性的当前值。
点击保存 (Save)。 - 字号 (Font Size) 为 80
- 固定字符宽度 (Fixed Character Width) 设置为 44。
固定字符宽度 (Fixed Character Width)属性可用于将任何字体转换为等宽字体。


当您更改 Gauges 节点中的 Speed 属性时,即旋转指针并显示 SpeedValue 节点中的属性值。
< 简介
下一步 >
另请参阅
使用绑定
在 预览 (Preview) 中编辑您的应用程序
创建属性类型
属性系统

打开导航








 选择
选择
 将
将 
 并选择
并选择
 禁用对齐到节点和参考线。
禁用对齐到节点和参考线。







 ,添加
,添加